Ab sofort ist das neue Layout Pack für Webentwickler!
Wenn du auf der Suche nach einer neuen Website für Webentwickler bist, solltest du dir das Web Developer Layout Pack für Divi nicht entgehen lassen! Jedes Seitenlayout ist so aufgebaut, dass es deine Besucher mit Weltklasse-Webdesign beeindruckt. Und es enthält alles, was du brauchst, um deine Dienstleistungen als Webentwickler zu bewerben und vieles mehr. Nutze es, um deine nächste Webentwickler-Website noch heute zum Laufen zu bringen!
In der Academy lernst du, wie du dir mit Hilfe der Divi Layout Packs deine Webseite aufbaust. Außerdem findest du Kurse zu WordPress, Divi und lernst auch, wie du dir mit WooCommerce einen eigenen Webshop aufsetzt. Jetzt Mitglied werden für unter 10 Euro pro Monat! Die Abrechnung erfolgt über deutschen Zahlungsanbieter Digistore24. Hier klicken für Deine Mitgliedschaft.
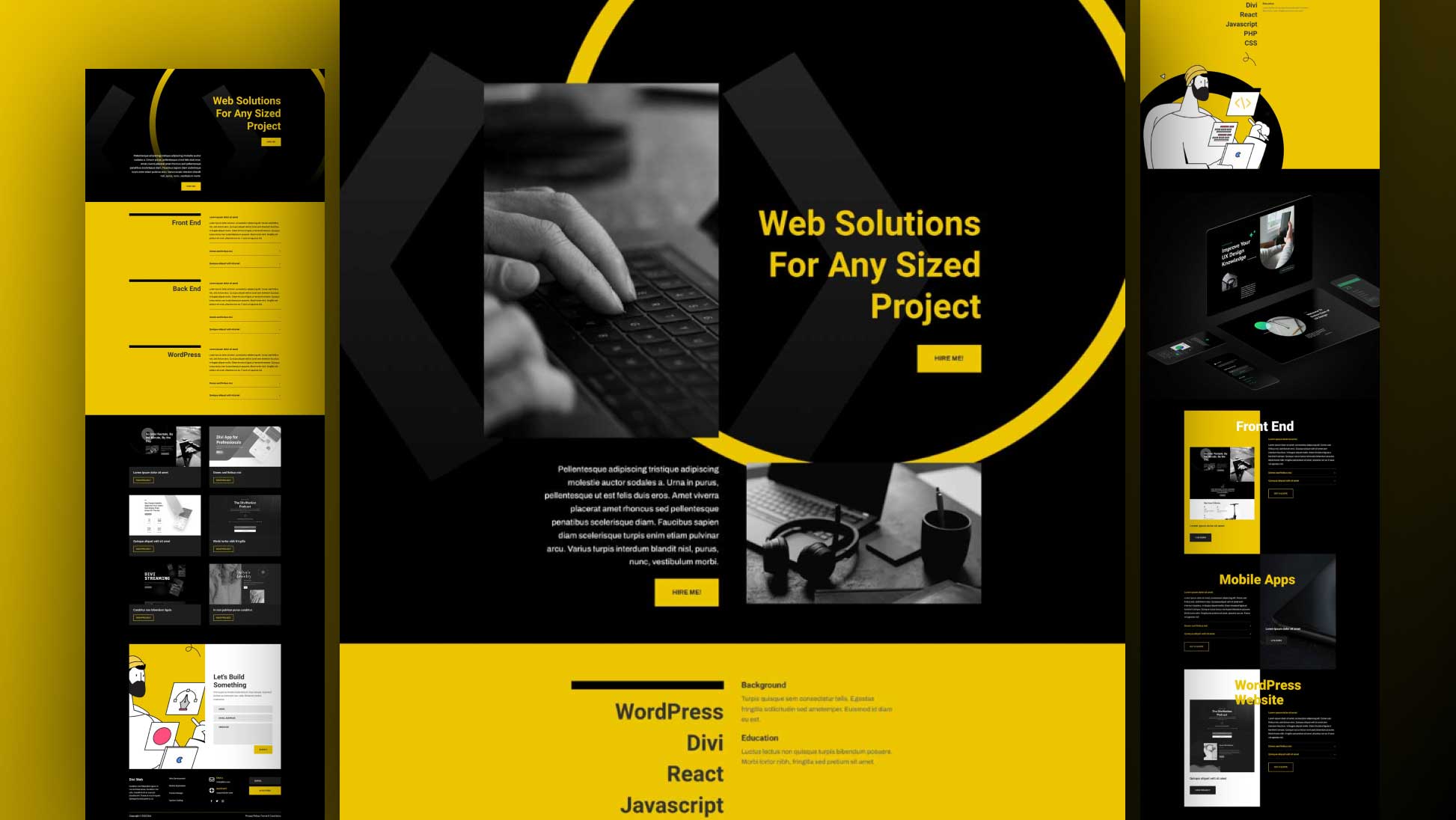
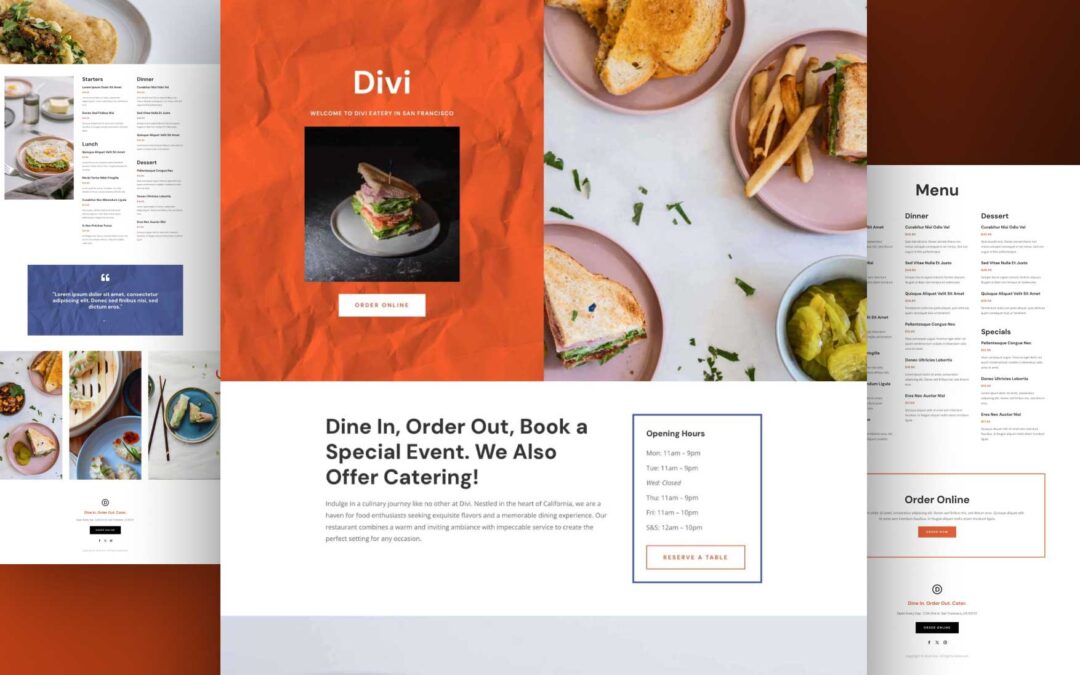
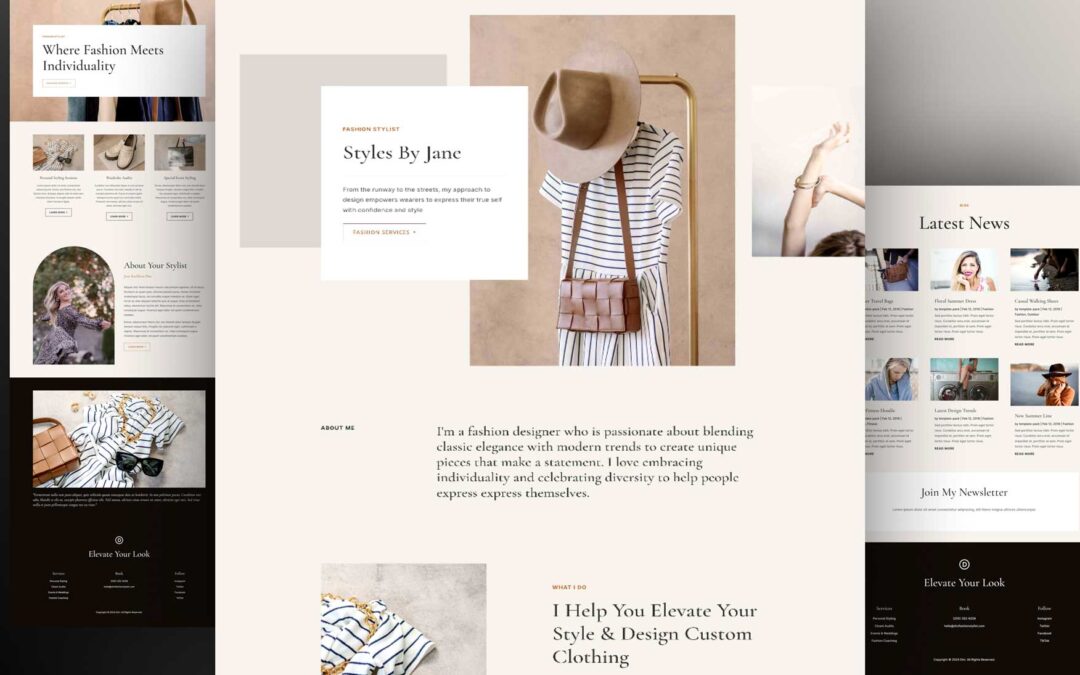
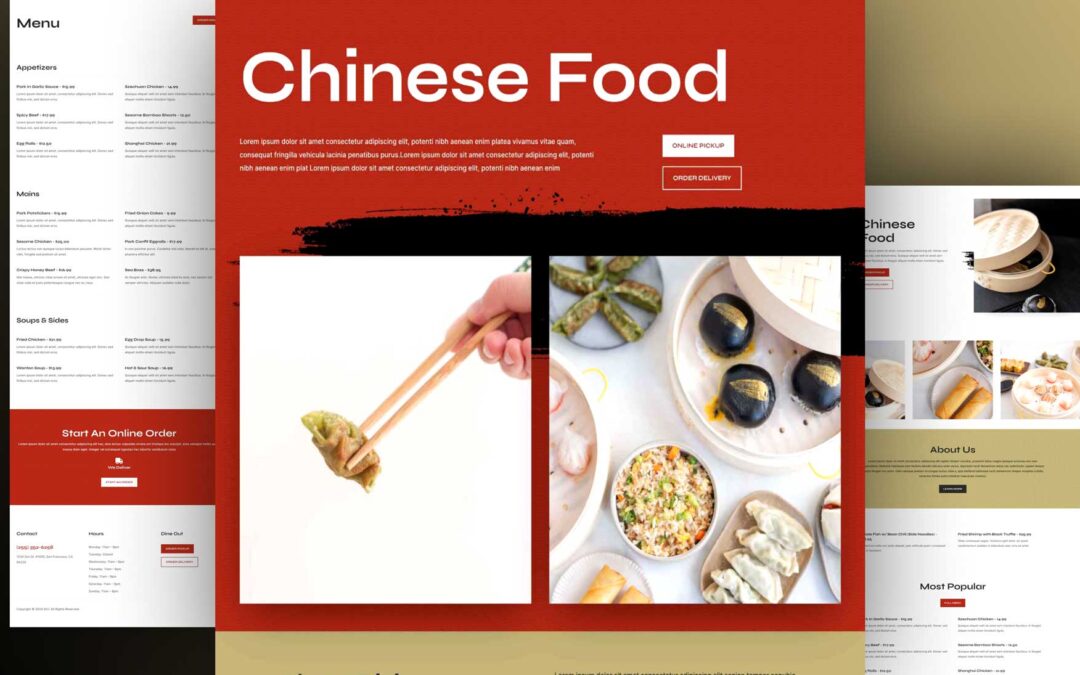
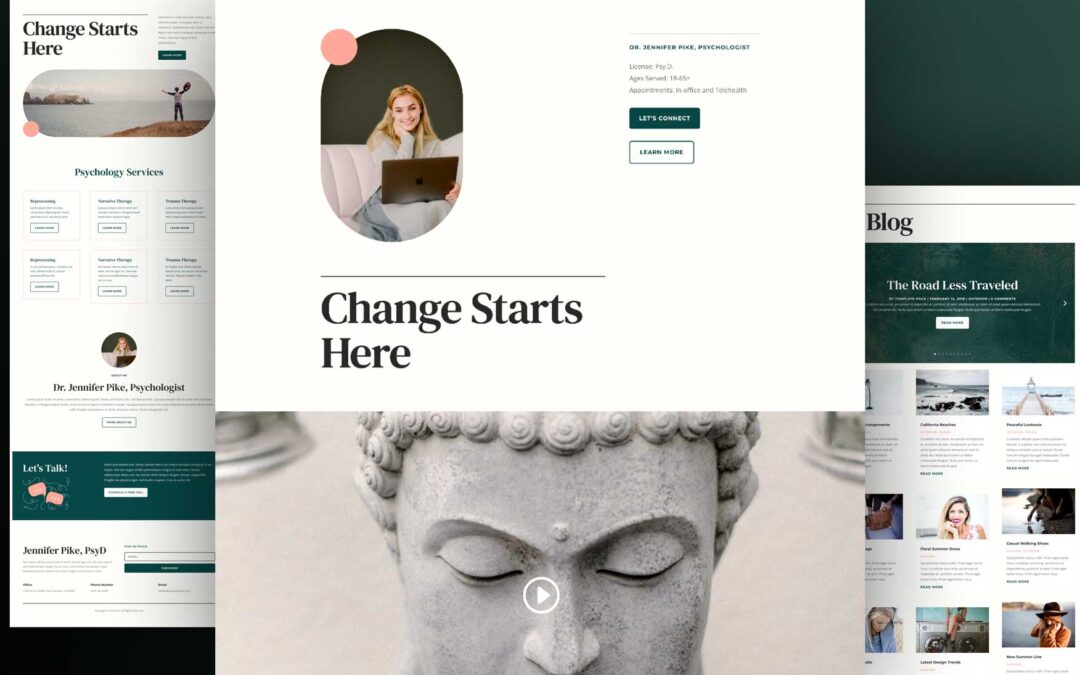
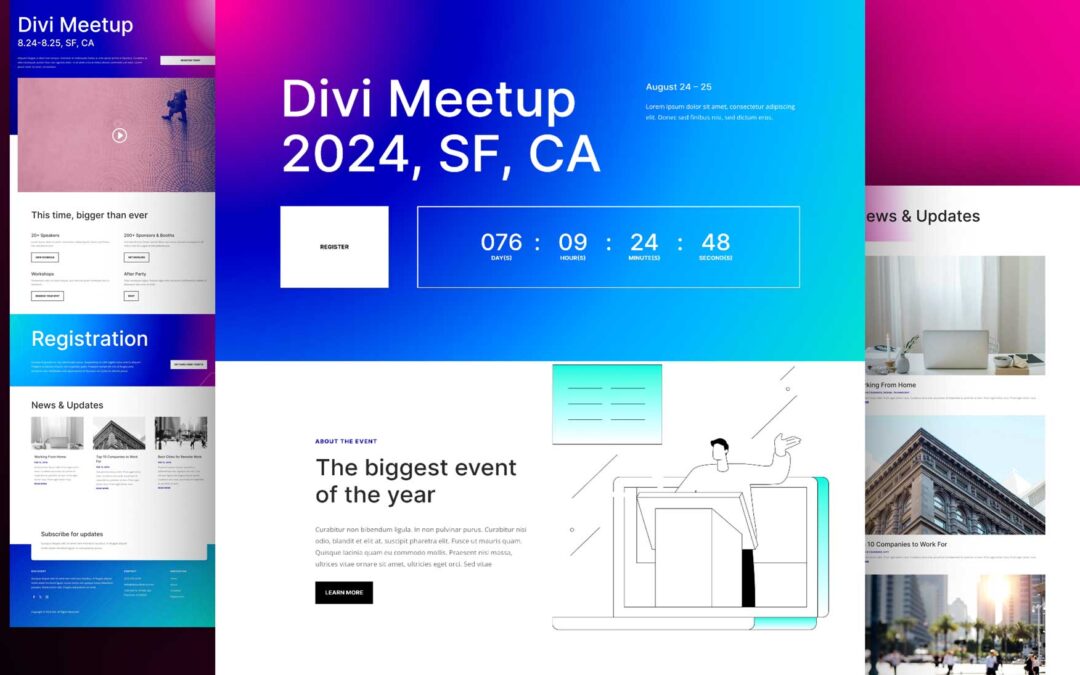
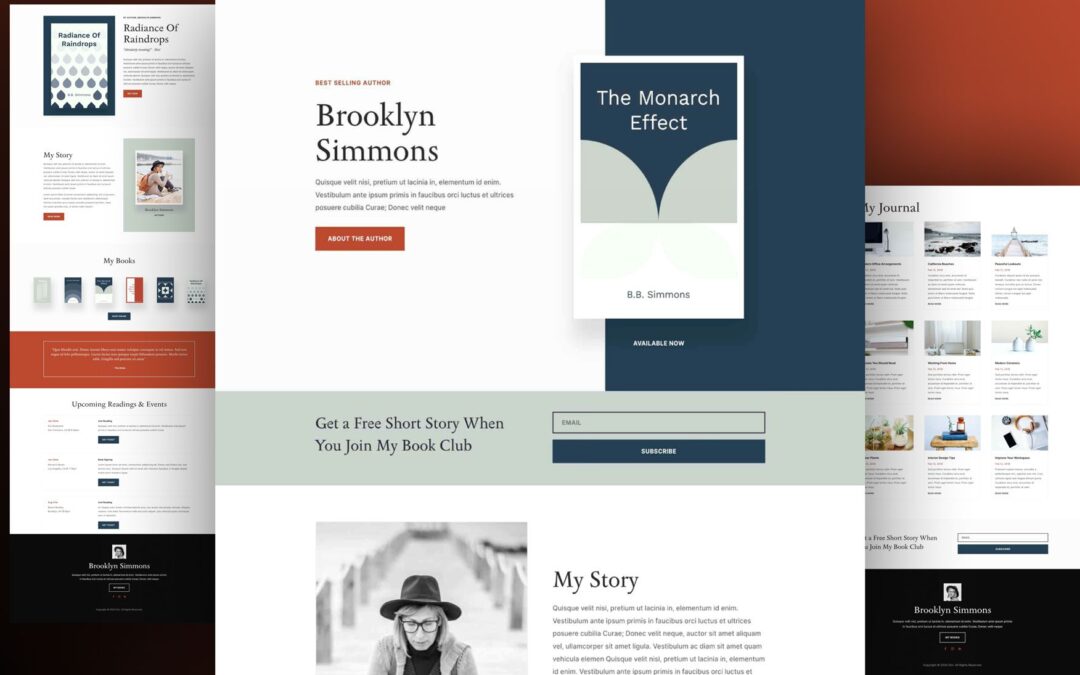
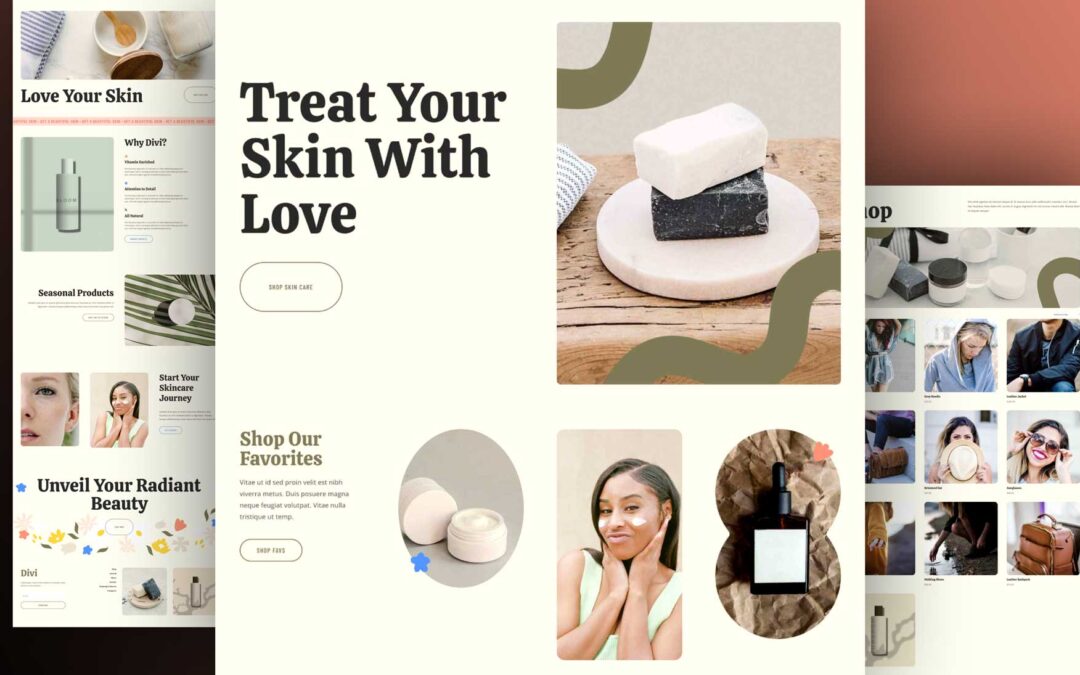
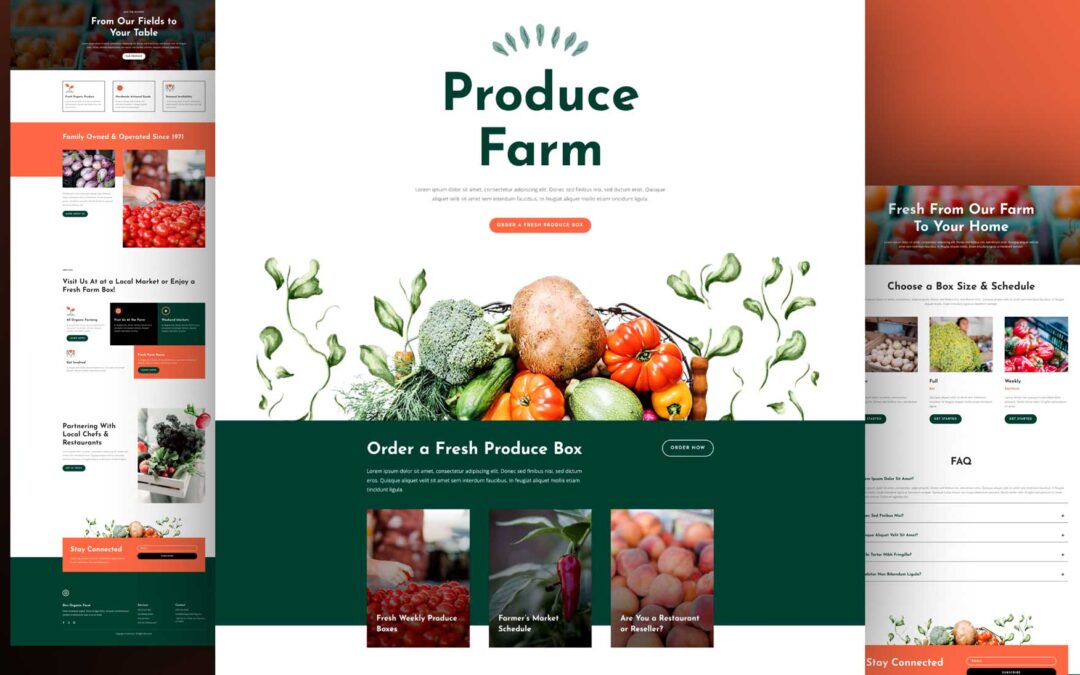
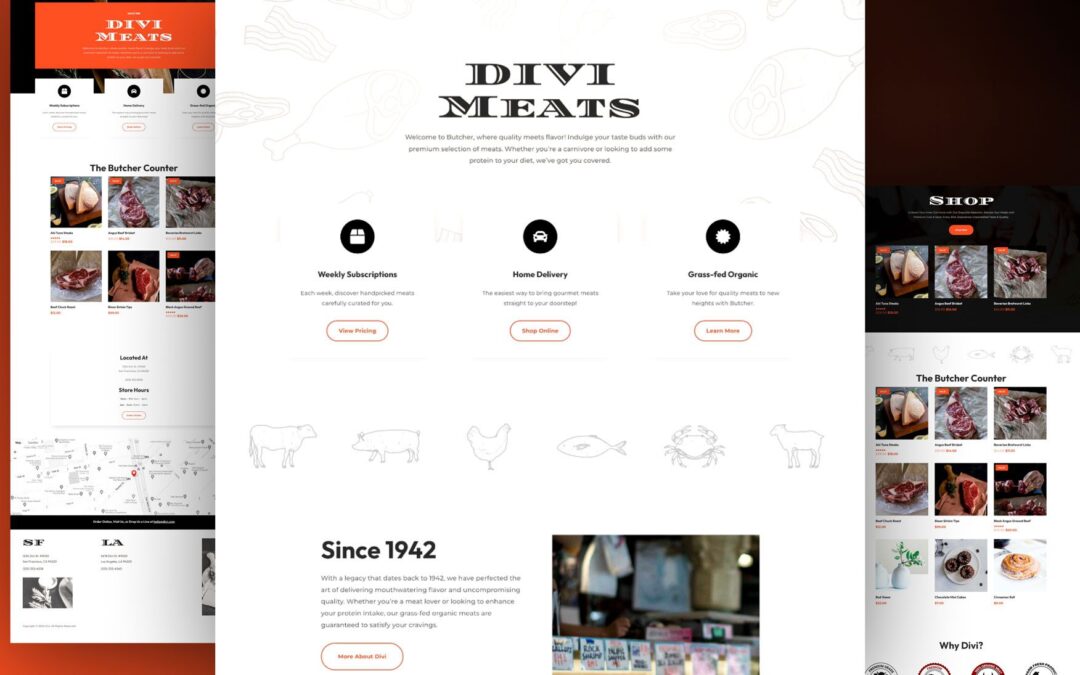
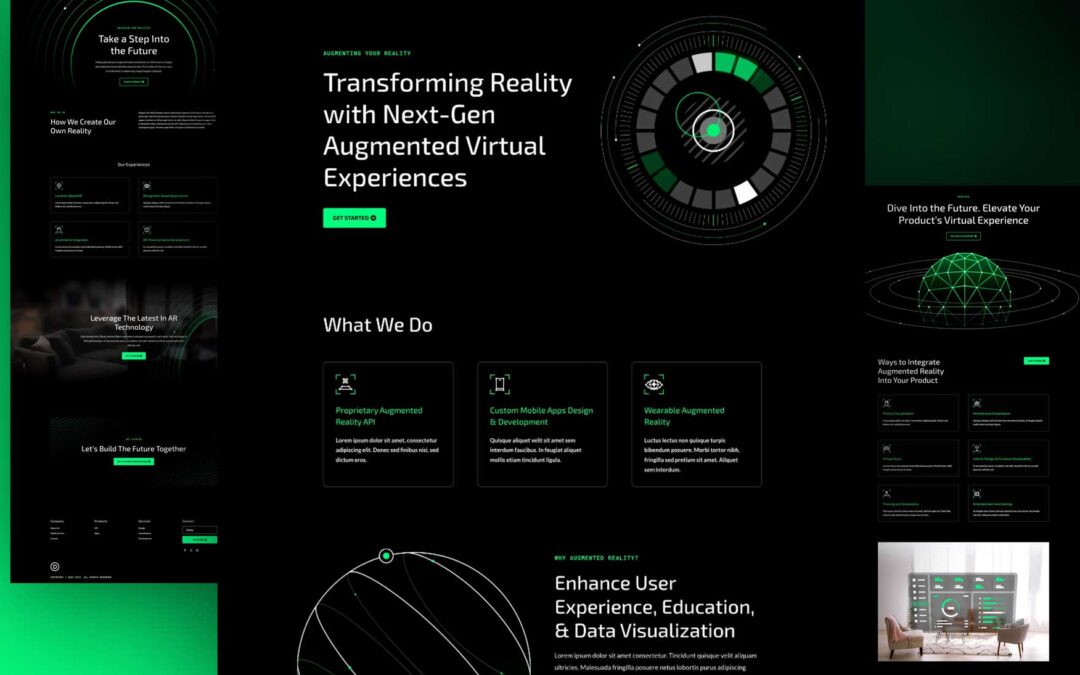
Vorschau der Einzelseiten des Layouts
Klicke auf die Links unten, um eine Live-Demo für jedes der im Paket enthaltenen Layouts zu sehen.
Zusätzliche kostenlose Downloads
Header & Footer Layout
Blog Layout
Wie installiere ich das Layout Pack für Webentwickler?
Seit Version 3.0.99 von Divi kannst du jedes der in diesem Pack enthaltenen Layouts (zusammen mit ALLEN Premade Layout Packs von Divi) direkt über den Divi Builder abrufen und importieren.
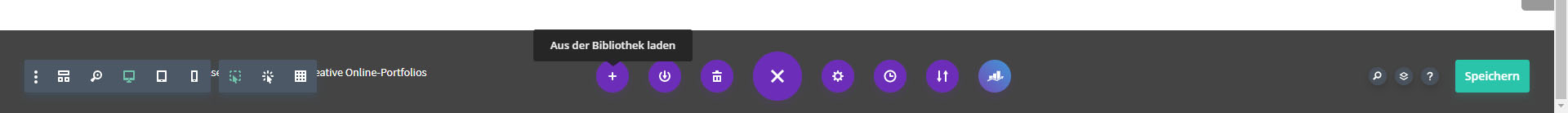
Um auf das Layout Pack für Webentwickler zuzugreifen, aktiviere einfach den visuellen Builder in Divi. Wenn du eine Seite bearbeitest und suche nach dem „PLUS“-Symbol (Aus der Bibliothek laden) in der Seiteneinstellungsleiste. Klicke auf dieses Symbol, um das Popup „Aus Bibliothek laden“ zu öffnen. Unter dem Reiter „Vorgefertigte Layouts“ kannst du das neue Layout leicht finden, indem du durch die Liste der Layout-Pakete scrollst oder „web developer“ als Suchbegriff eingibst.
Sobald du das Layout-Pack für Webentwickler gefunden hast, klicke darauf. Du wirst alle einzelnen Layouts sehen, die in diesem Paket enthalten sind. Wähle das Layout aus, das du verwenden möchtest und klicke dann auf die Schaltfläche „Dieses Layout verwenden“.