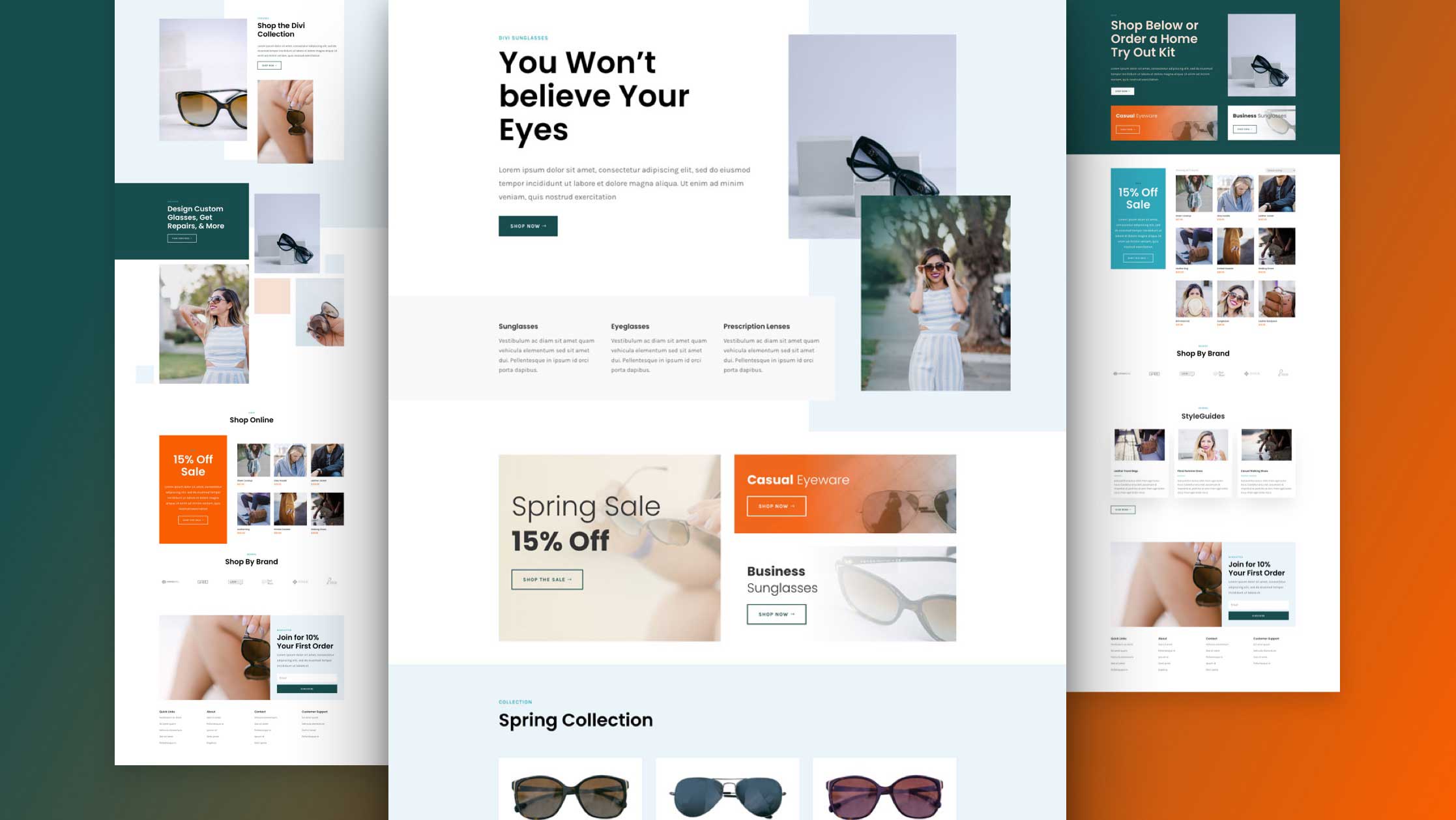
Ab sofort ist das neue Layout Pack für einen Sonnenbrillen-Shops verfügbar!
Jetzt gibt es von Divi kostenlos ein Layout Pack für einen Sonnenbrillen-Shop! Es enthält unter anderem eine Landingpage, eine Seite für Kontakt, eine Blogseite und mehr. Auch kostenloses Bildmaterial ist enthalten. Erstelle damit deinen eigenen professionellen Online-Shop für Sonnenbrillen.
Um den Shop zu nutzen, musst Du WooCommerce installieren. Am besten mit einer Erweiterung für den deutschen und europäischen Markt wie zum Beispiel WooCommerce Germanized oder WooCommerce German Market.
In der Academy lernst du, wie du dir mit Hilfe der Divi Layout Packs deine Webseite aufbaust. Außerdem findest du Kurse zu WordPress, Divi und lernst auch, wie du dir mit WooCommerce einen eigenen Webshop aufsetzt. Jetzt Mitglied werden für unter 10 Euro pro Monat! Die Abrechnung erfolgt über deutschen Zahlungsanbieter Digistore24. Hier klicken für Deine Mitgliedschaft.
Vorschau der Einzelseiten des Layouts
Klicke auf die Links unten, um eine Live-Demo für jedes der im Paket enthaltenen Layouts zu sehen.
- Sunglasses Shop Landing Page (live demo)
- Sunglasses Shop Homepage (live demo)
- Sunglasses Shop About Page (live demo)
- Sunglasses Shop Contact Page (live demo)
- Sunglasses Shop Blog Page (live demo)
- Sunglasses Shop Shop Page (live demo)
Zusätzliche kostenlose Downloads
Header & Footer Layout
Layout für eine Produktseite
Blog-Layout
Wie installiere ich das Layout Pack für einen Sonnenbrillen-Shop?
Seit Version 3.0.99 von Divi kannst du jedes der in diesem Pack enthaltenen Layouts (zusammen mit ALLEN Premade Layout Packs von Divi) direkt über den Divi Builder abrufen und importieren.
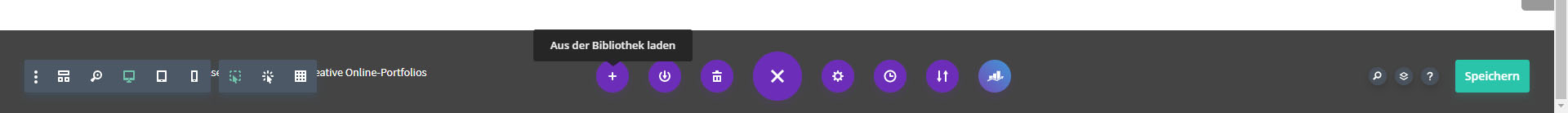
Um auf das Layout Pack für einen Sonnenbrillen-Shop zuzugreifen, aktiviere einfach den visuellen Builder in Divi. Wenn du eine Seite bearbeitest und suche nach dem „PLUS“-Symbol (Aus der Bibliothek laden) in der Seiteneinstellungsleiste. Klicke auf dieses Symbol, um das Popup „Aus Bibliothek laden“ zu öffnen. Unter dem Reiter „Vorgefertigte Layouts“ kannst du das neue Layout leicht finden, indem du durch die Liste der Layout-Pakete scrollst oder „Sonnenbrillen-Shop“ als Suchbegriff eingibst.
Sobald du das Sonnenbrillen-Shop-Layout-Pack gefunden hast, klicke darauf. Du wirst alle einzelnen Layouts sehen, die in diesem Paket enthalten sind. Wähle das Layout aus, das du verwenden möchtest und klicke dann auf die Schaltfläche „Dieses Layout verwenden“.