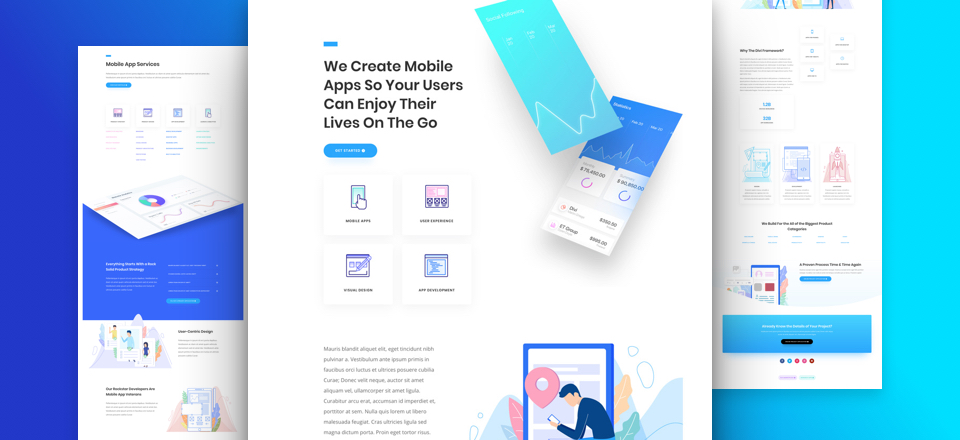
Ab sofort ist das neue Layout Pack in App-Entwickler verfügbar!
Jetzt gibt es von Divi kostenlos ein Layout Pack für App-Entwickler. Es enthält unter anderem eine Landingpage, Serviceseite, Portfolioseite, Kontaktseite und mehr. Bildmaterial ist ebenfalls kostenlos enthalten.
Unternehmen, die Apps entwickeln, werden ein so umfangreiches Layoutset wie dieses mit Sicherheit zu schätzen wissen. Es verfügt über alle Seitenlayouts, die für die Darstellung von App-Entwicklerdienstleistungen, für Projekte, Portfolios und vieles mehr benötigt werden. Und falls das noch nicht ausreicht, gibt es auch eine Reihe einzigartiger benutzerdefinierter Icons, Grafiken und Illustrationen, die du kostenlos nutzen kannst.
In der Academy lernst du, wie du dir mit Hilfe der Divi Layout Packs deine Webseite aufbaust. Außerdem findest du Kurse zu WordPress, Divi und lernst auch, wie du dir mit WooCommerce einen eigenen Webshop aufsetzt. Jetzt Mitglied werden für unter 10 Euro pro Monat! Die Abrechnung erfolgt über deutschen Zahlungsanbieter Digistore24. Hier klicken für Deine Mitgliedschaft.
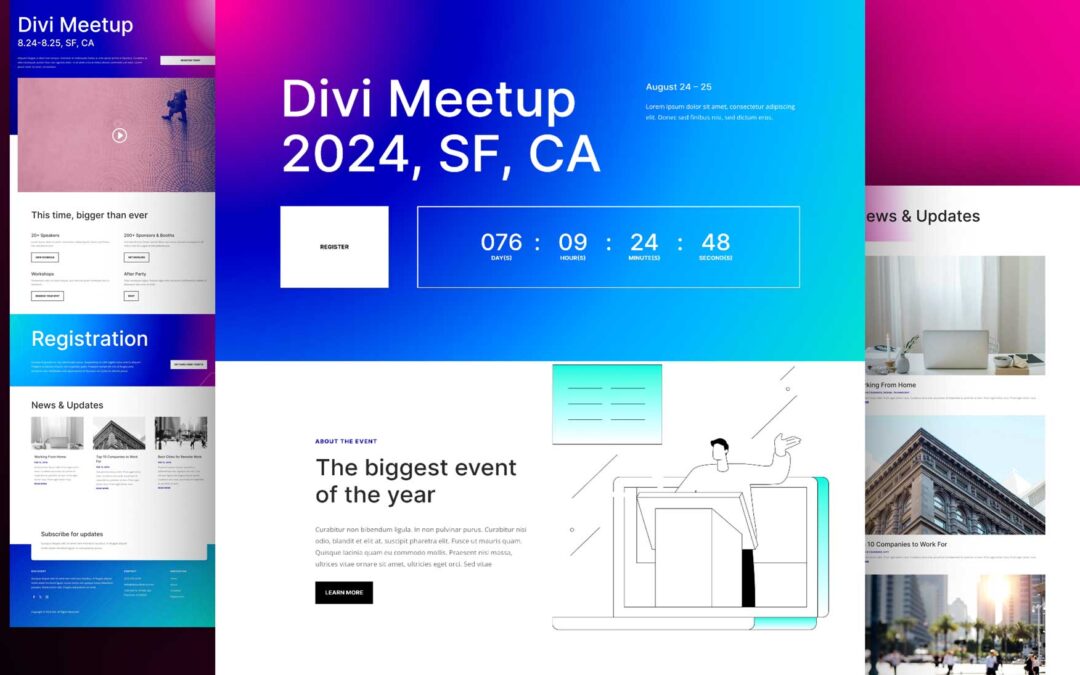
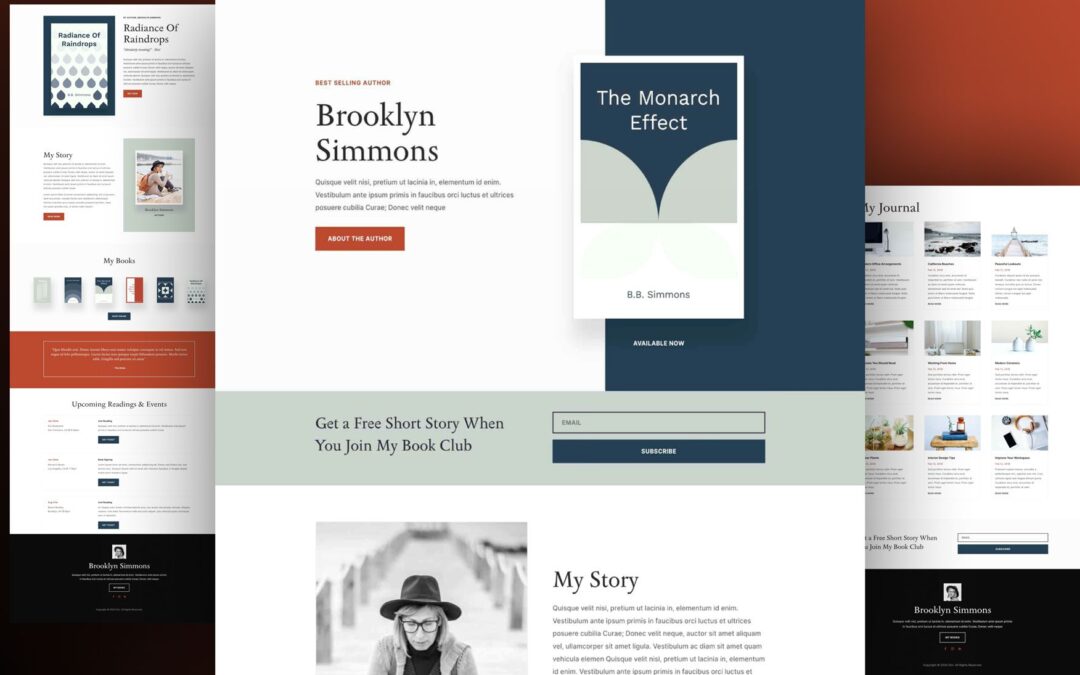
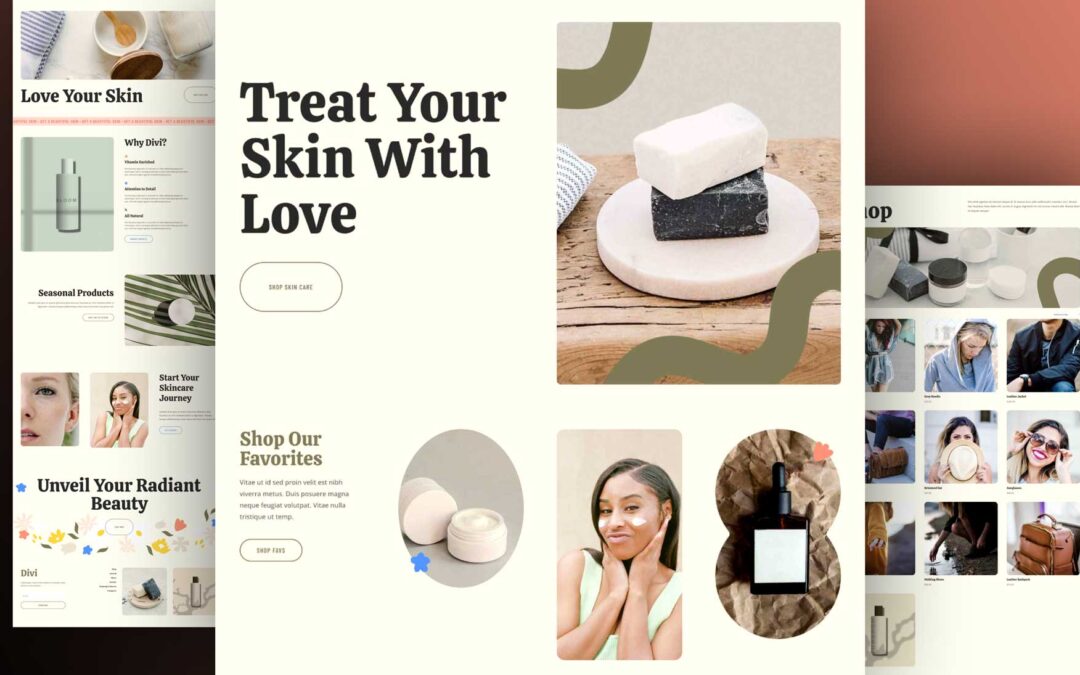
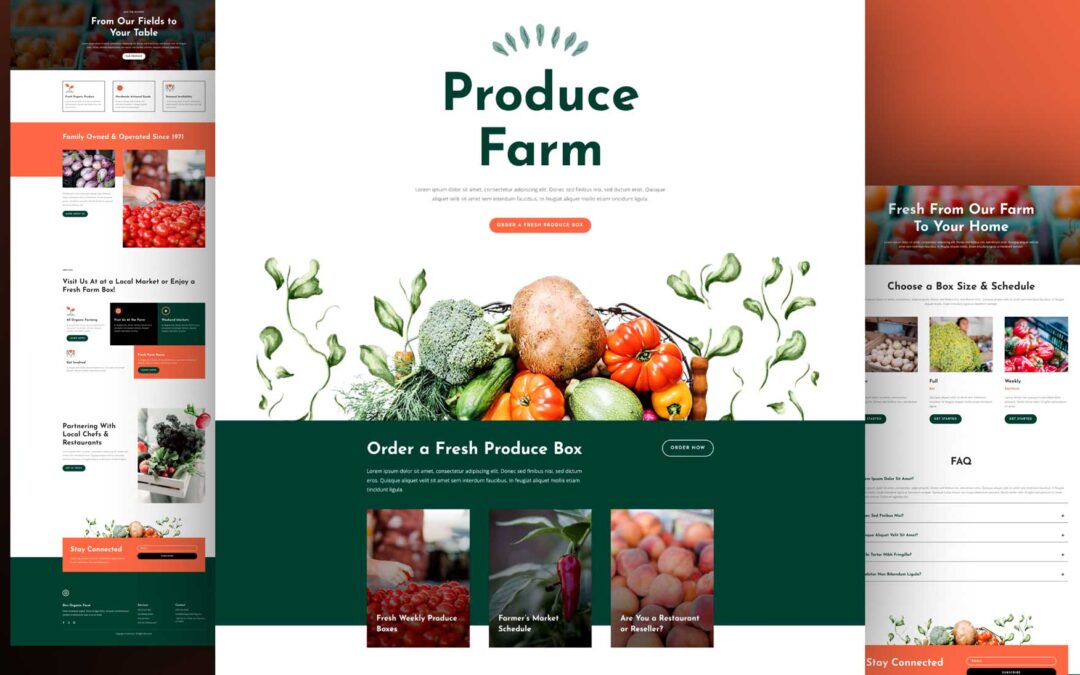
Vorschau der Einzelseiten des Layouts
Klicke auf die Links unten, um eine Live-Demo für jedes der im Paket enthaltenen Layouts zu sehen.
- App Developer Landing Page (live demo)
- App Developer Homepage (live demo)
- App Developer About Page (live demo)
- App Developer Portfolio Page (live demo)
- App Developer Services Page (live demo)
- App Developer Service Page (live demo)
- App Developer Project Page (live demo)
- App Developer Contact Page (live demo)
Zusätzliche kostenlose Downloads
Layout für globalen Preset Style Guide
Wie installiere ich das Layout Pack für ein App-Entwickler?
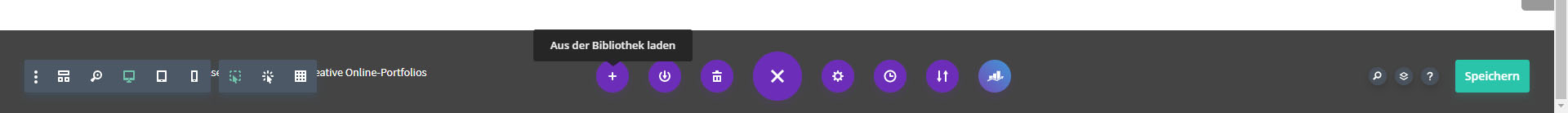
Seit Version 3.0.99 von Divi kannst du jedes der in diesem Pack enthaltenen Layouts (zusammen mit ALLEN Premade Layout Packs von Divi) direkt über den Divi Builder abrufen und importieren.
Um auf das Layout Pack für App-Entwickler zuzugreifen, aktiviere einfach den visuellen Builder in Divi. Wenn du eine Seite bearbeitest und suche nach dem „PLUS“-Symbol (Aus der Bibliothek laden) in der Seiteneinstellungsleiste. Klicke auf dieses Symbol, um das Popup „Aus Bibliothek laden“ zu öffnen. Unter dem Reiter „Vorgefertigte Layouts“ kannst du das neue Layout leicht finden, indem du durch die Liste der Layout-Pakete scrollst oder „App-Entwickler“ als Suchbegriff eingibst.
Sobald du das App-Entwickler-Layout-Pack gefunden hast, klicke darauf. Du wirst alle einzelnen Layouts sehen, die in diesem Paket enthalten sind. Wähle das Layout aus, das du verwenden möchtest und klicke dann auf die Schaltfläche „Dieses Layout verwenden“.