Divi Tutorial – Milchglas-Hintergrund erstellen
Diese Anleitung zeigt dir 3 Methoden, wie du in Divi einen Milchglas-Hintergrund erstellen kannst.
Diese Anleitung basiert auf einem Tutorial von Jason Champagne auf Elegant Themes (Englisch).
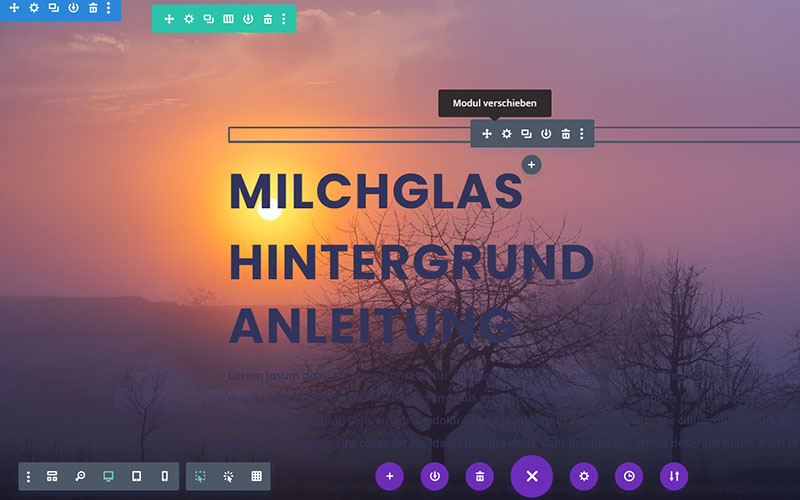
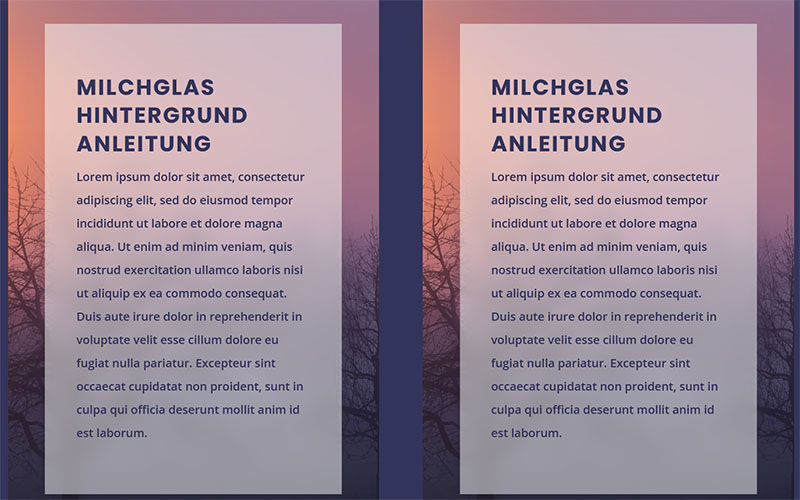
Folgende Designs können mit diesem Tutorial erstellt werden
Methode 1: CSS
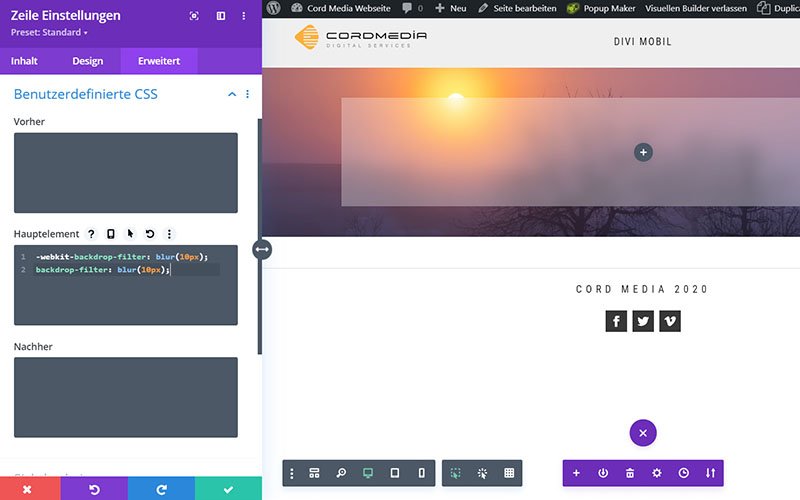
Diese Methode lässt sich einfach umsetzen und arbeitet mit einer CSS Filter-Funktion. Der Nachteil ist allerdings, dass diese Hintergrund-Filter-Funktion nicht von allen Browsern unterstützt wird (z.B. Firefox, IE) und somit nicht immer funktioniert.
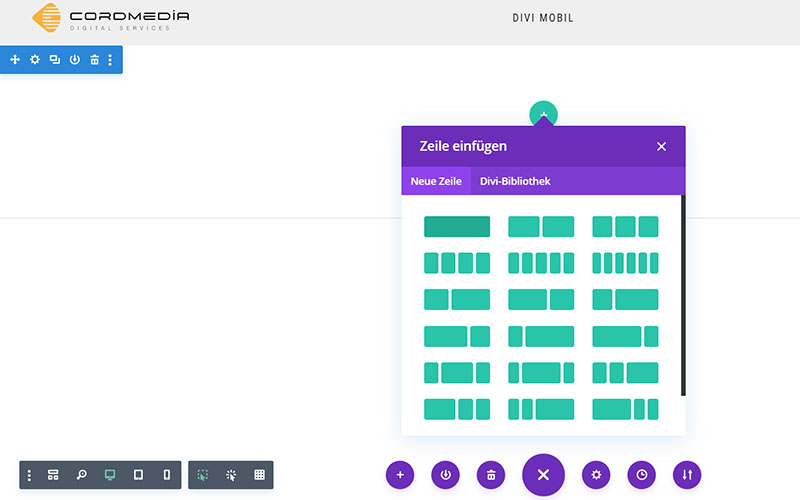
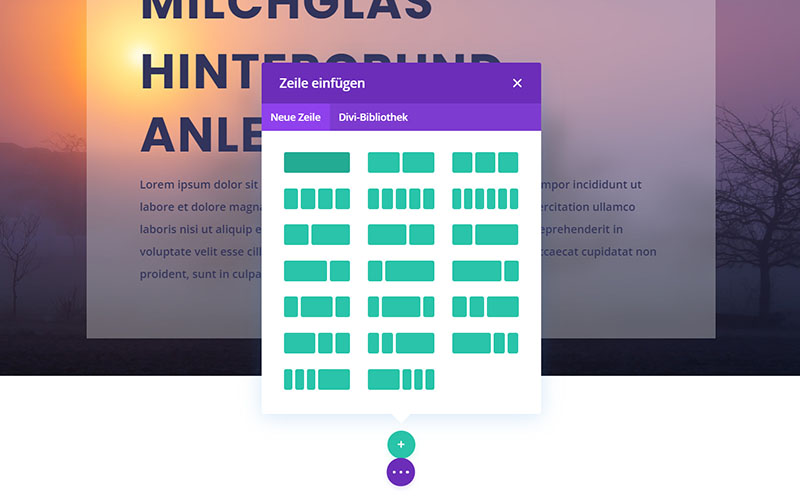
1. Füge eine einspaltige Zeile in deine Sektion ein.
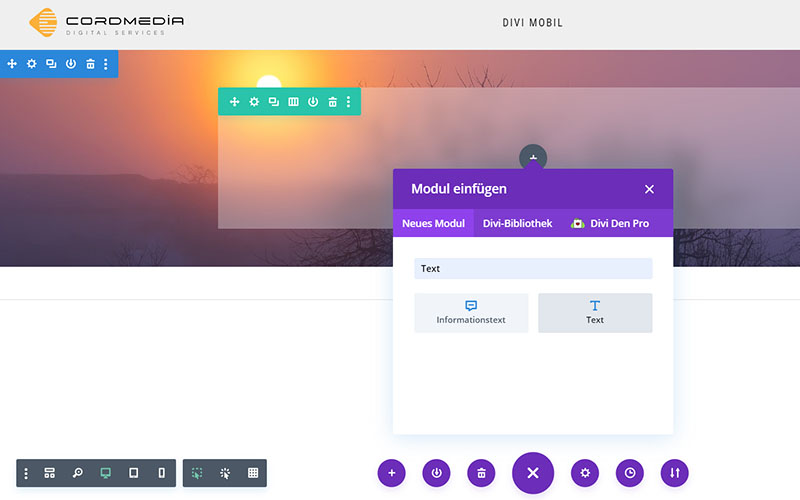
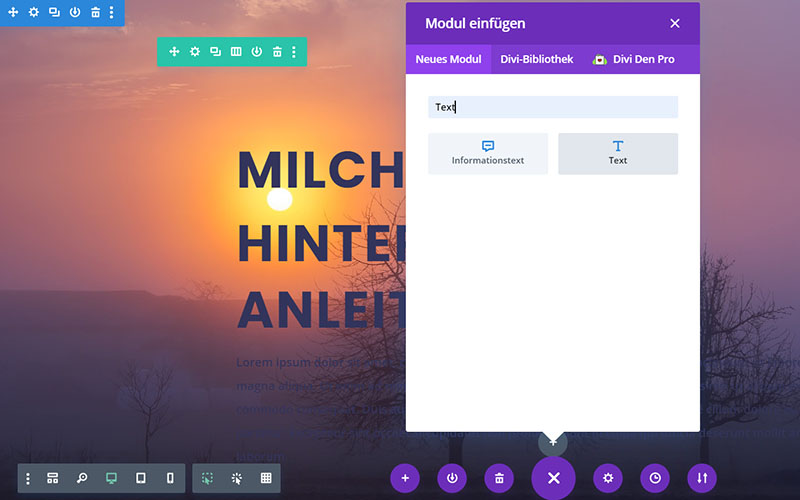
6. Füge zur Zeile ein Textmodul hinzu.
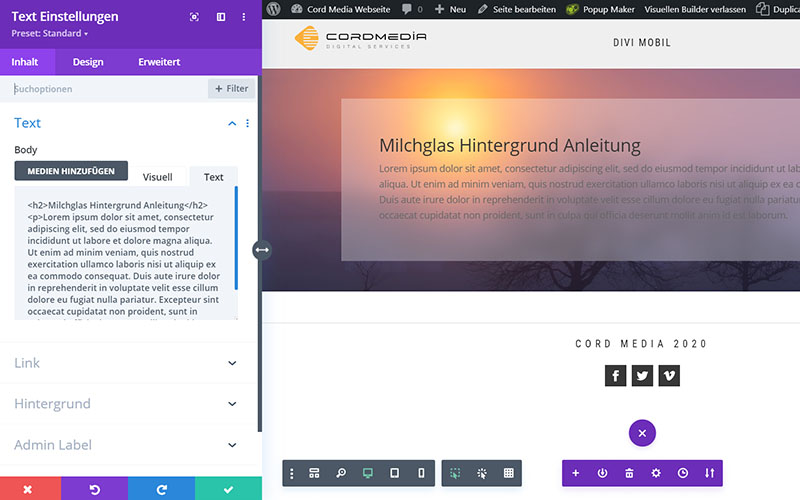
Lösche den Inhalt des Textfeldes und füge unter dem Text-Tab den folgenden html-Code hinzu:
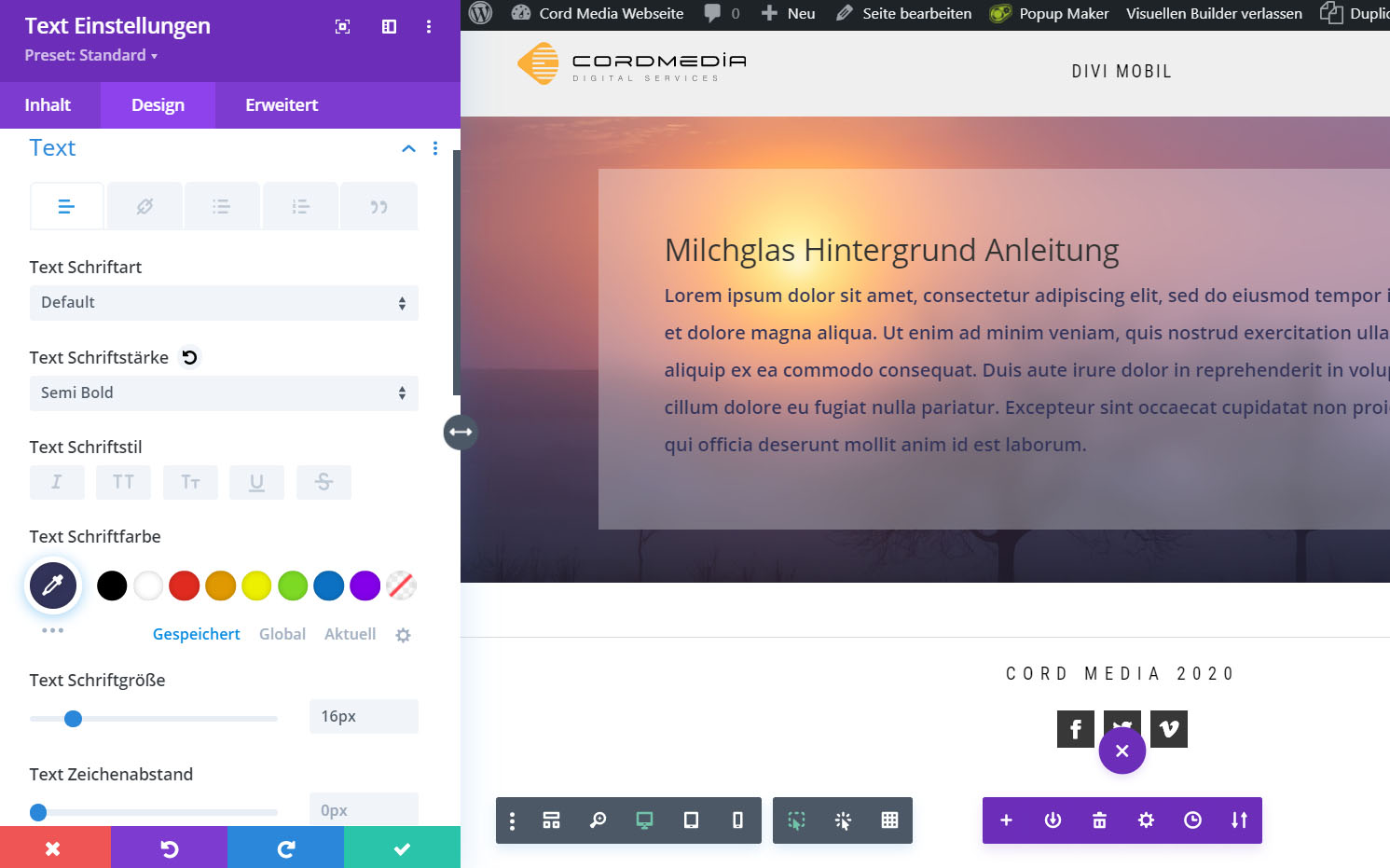
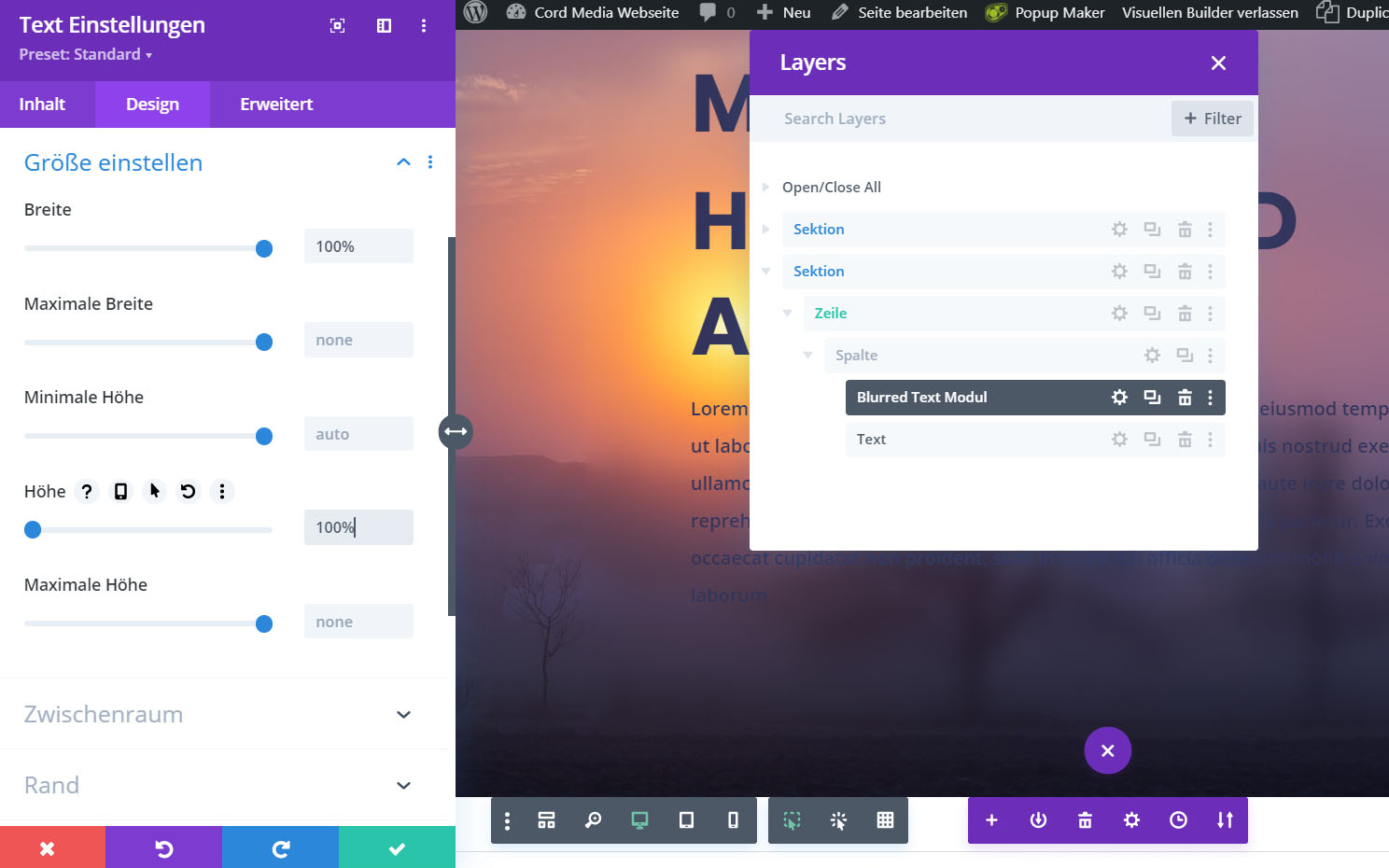
6. Passe die Einstellungen des Textmoduls unter Design folgendermaßen an:
- Text Schriftstärke: Semi Bold
- Text Schriftfarbe: #33345b
- Text Schriftgröße: 16px
- Text Zeilenhöhe: 2em
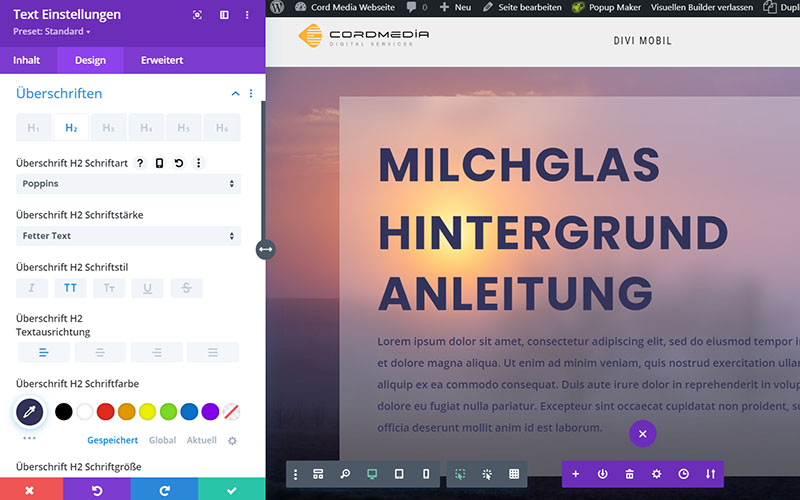
- Überschrift H2 Schriftart: Poppins
- Überschrift H2 Schriftstärke: Fetter Text
- Überschrift H2 Schriftstil: TT
- Überschrift H2 Textausrichtung: Links
- Überschrift H2 Schriftfarbe: #33345b
- Überschrift H2 Schriftgröße: 70px
- Überschrift H2 Zeichenabstand: 2px
- Überschrift H2 Zeilenhöhe: 1.3em
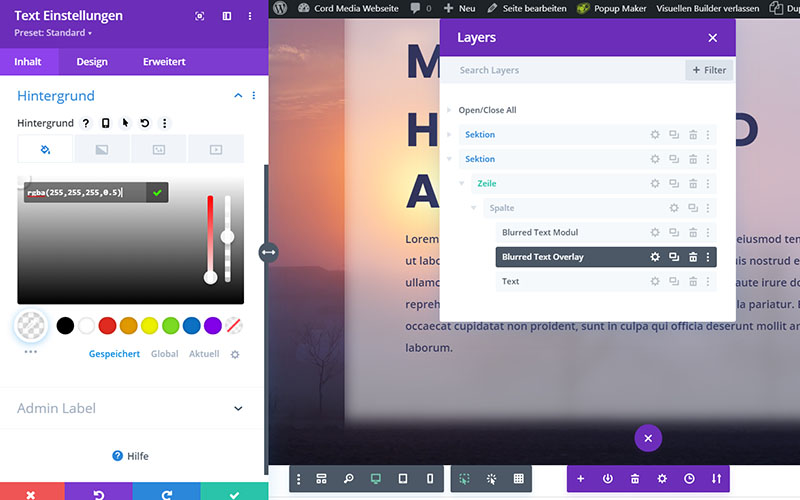
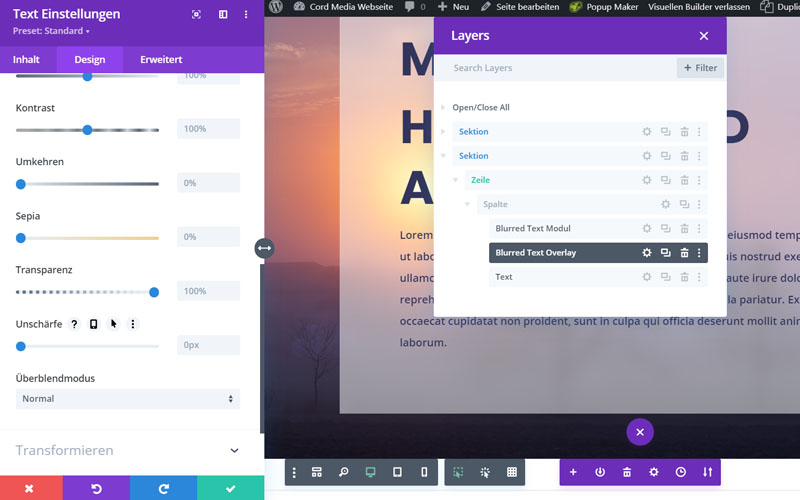
Methode 2: Parallax und überlagernde Ebenen
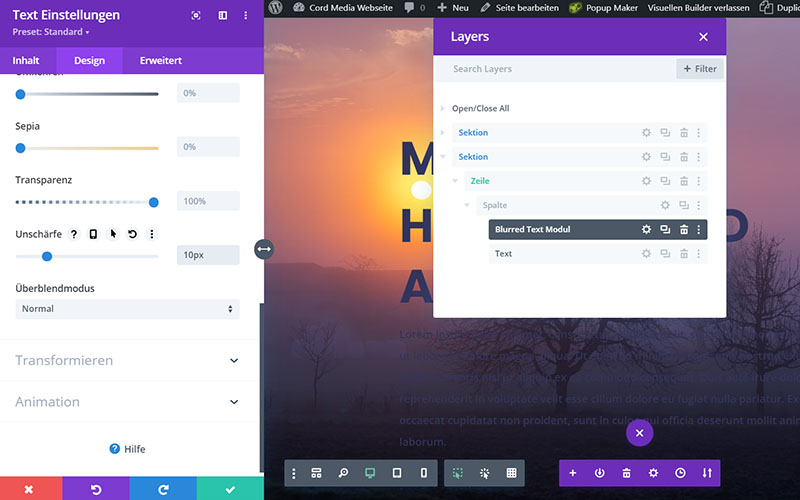
8. Bei den Einstellungen des Textmoduls stellst du unter Design den Unschärfe-Filter auf 10px.
Methode 3: Bilder mit „actual size“ Bildern und überlagernden Ebenen
1. Dupliziere die Sektion von Methode 2.
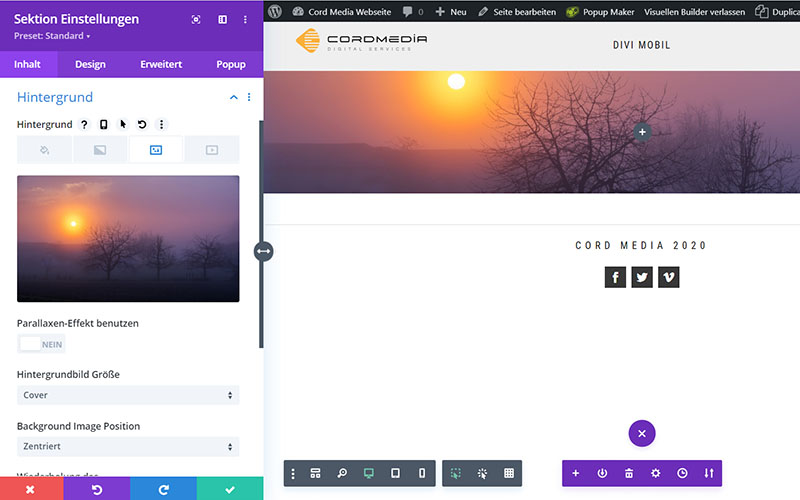
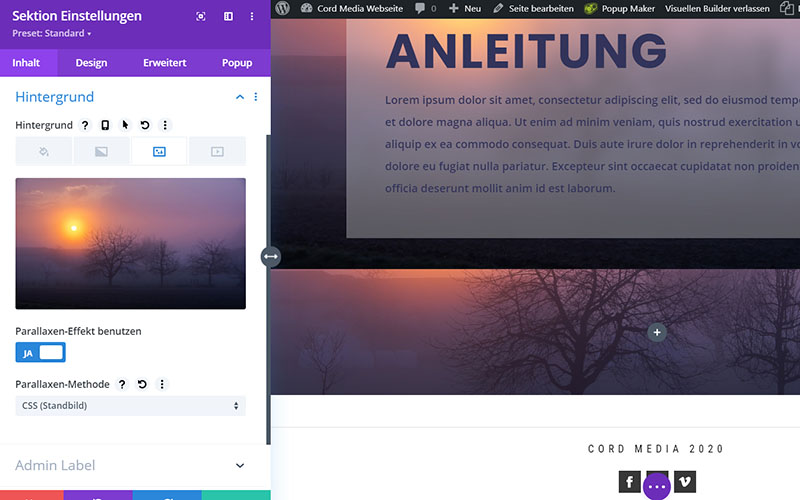
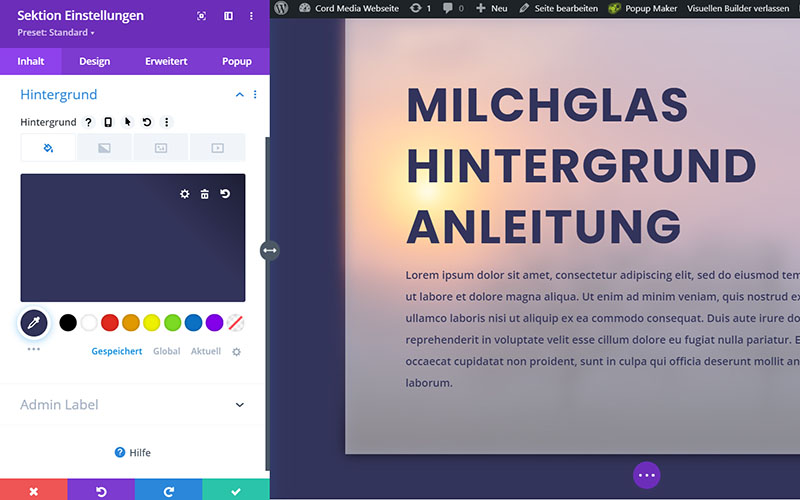
2. Sektions-Einstellungen: Lösche das Hintergrundbild und trage folgende Hintergrundfarbe ein:
Hintergrundfarbe: #33345b
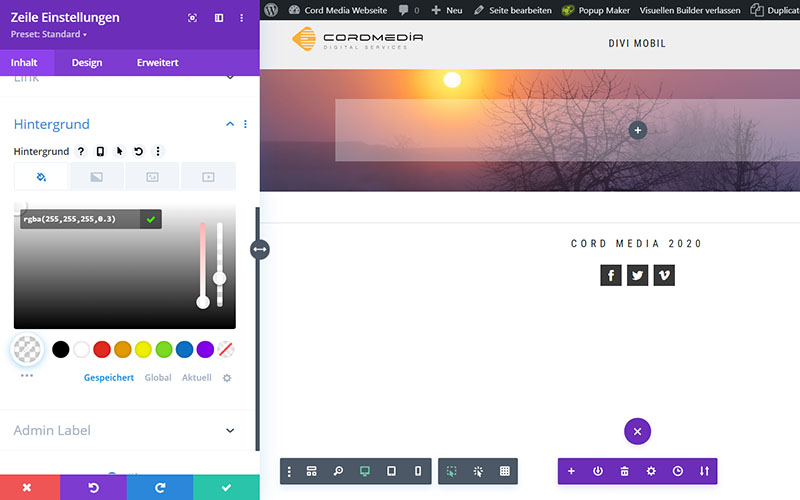
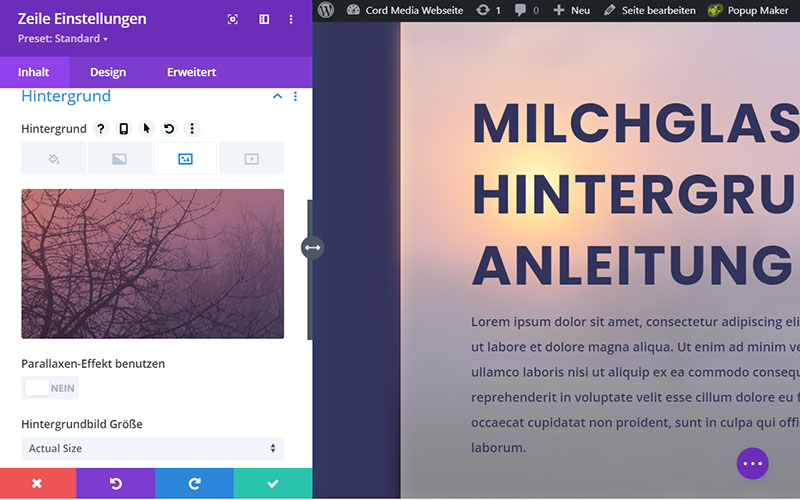
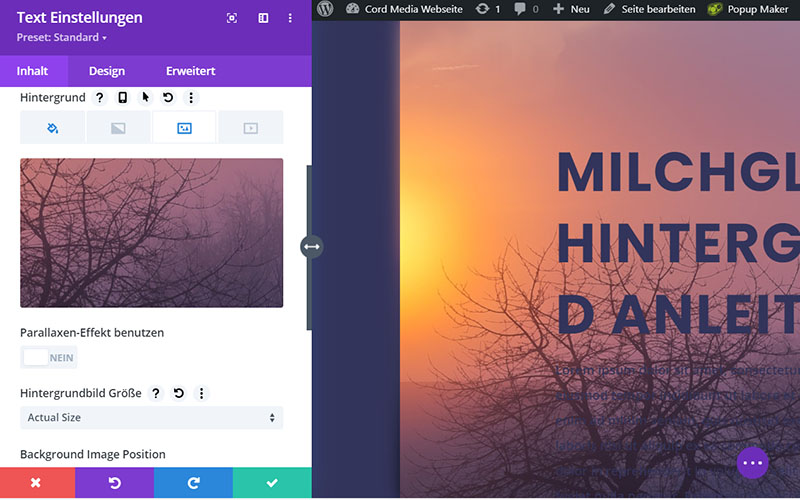
3. In den Spalten-Einstellungen der Zeile: Lade das Bild als Hintergrundbild hoch und stelle unter Größe „actual size“ ein.
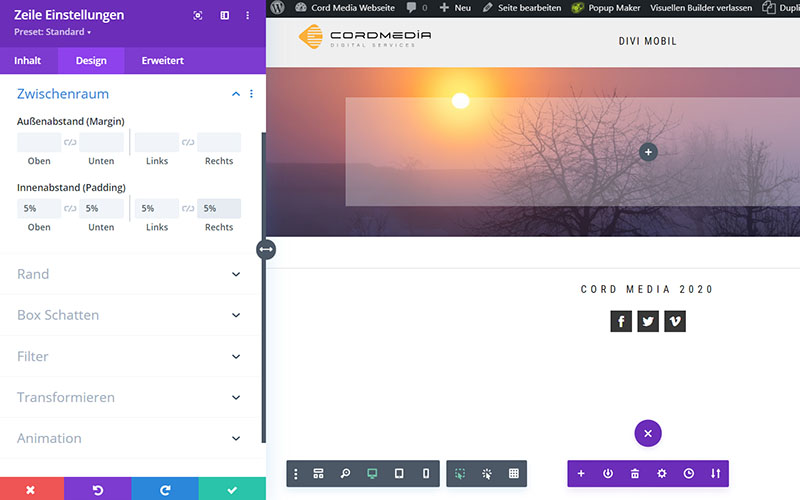
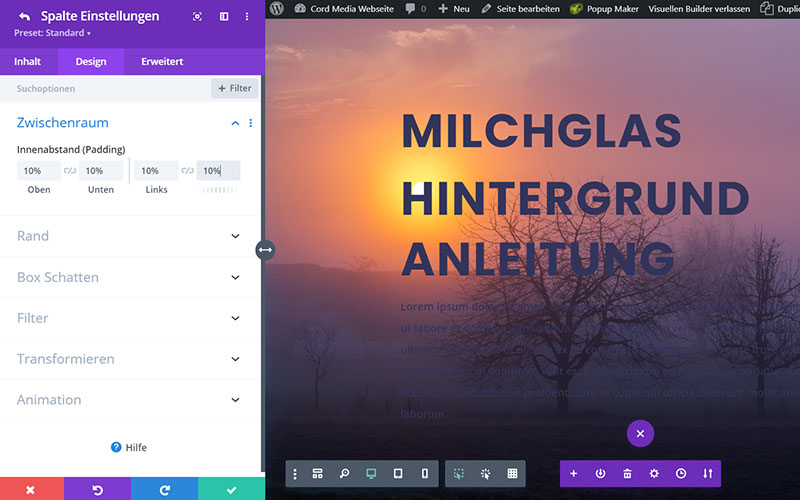
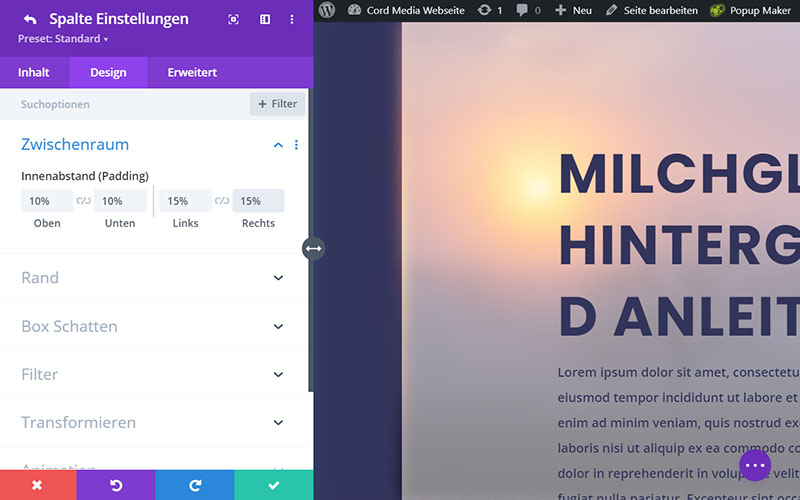
3. In den Spalten-Einstellungen der Zeile: Stelle bei Zwischenraum den Innenabstand (Padding) folgendermaßen ein:
10% oben, 10% unten, 15% links, 15% rechts
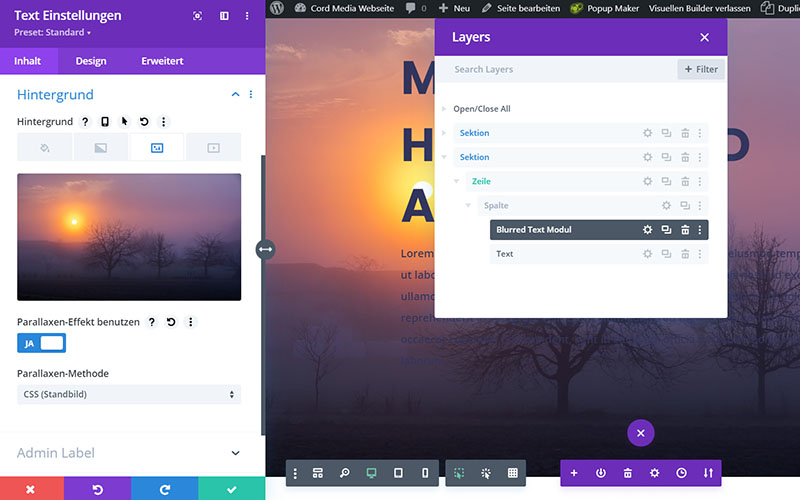
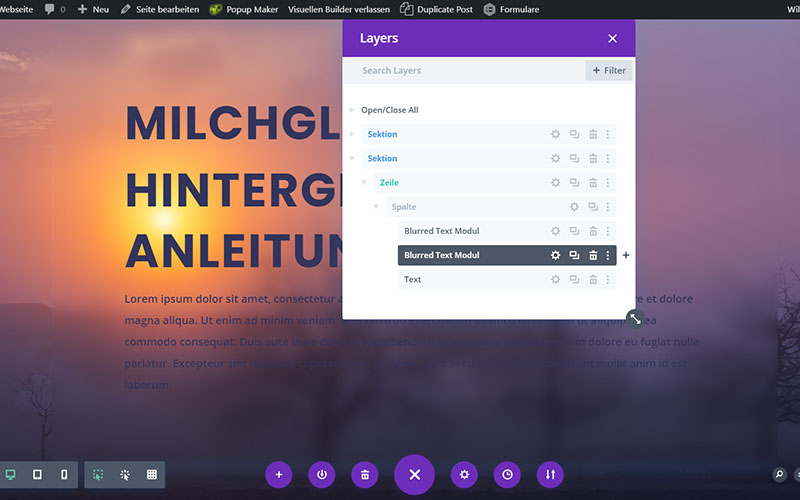
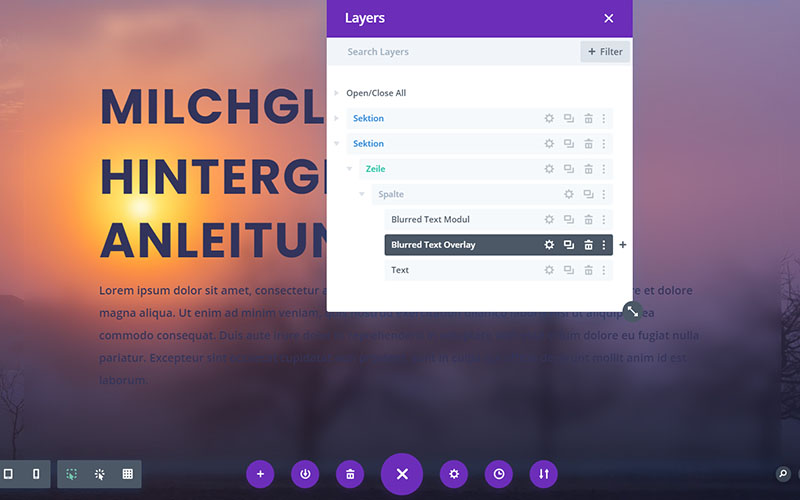
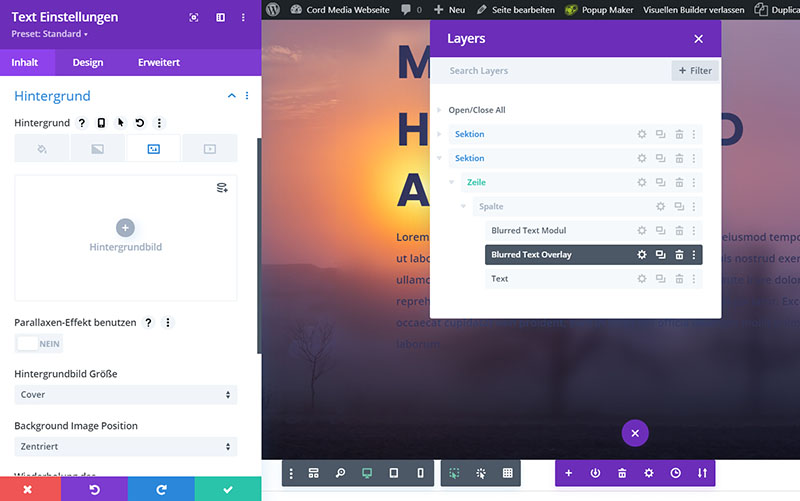
4. In dem Text-Modul „Blurred Image“ das Bild als Hintergrundbild einfügen, dabei keinen Parallax-Effekt einstellen und die Größe auf „actual size“ stellen.
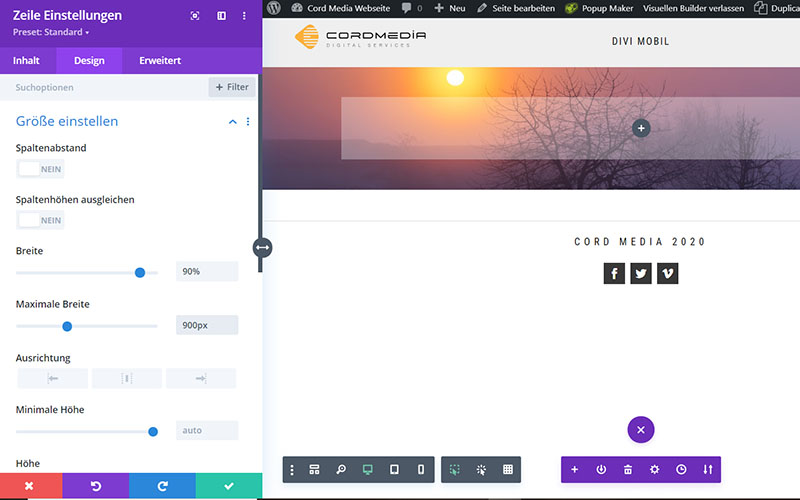
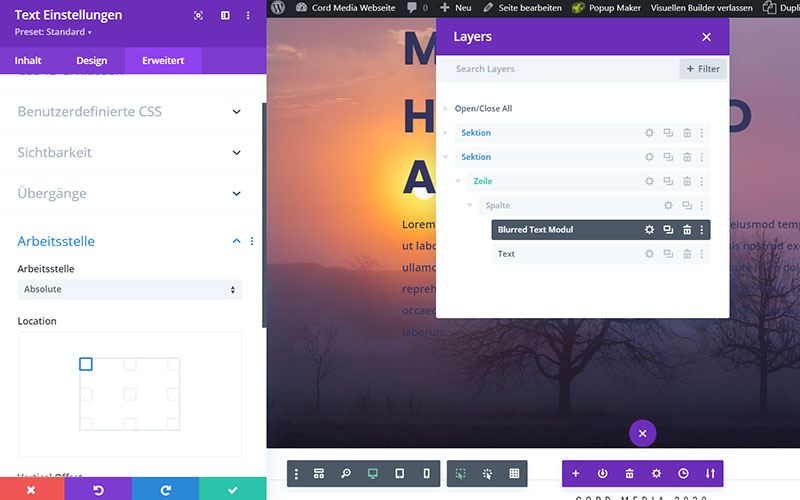
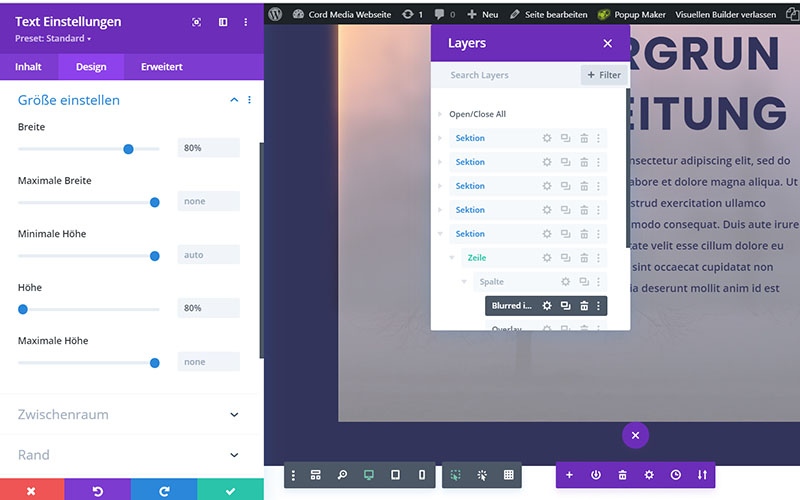
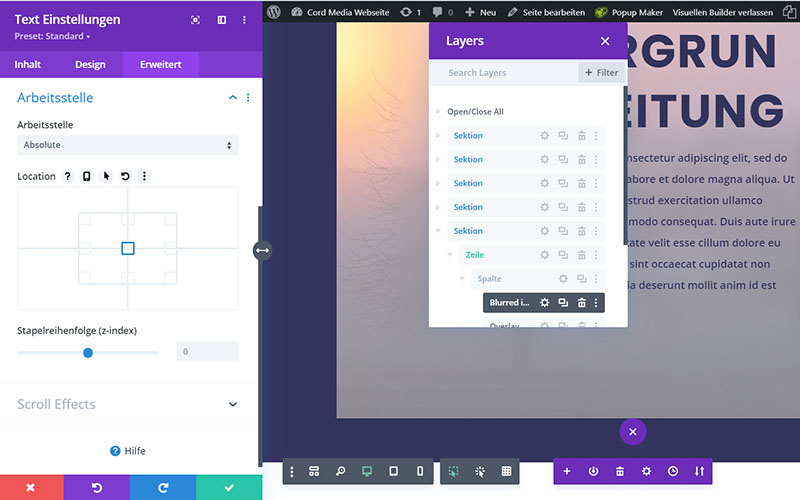
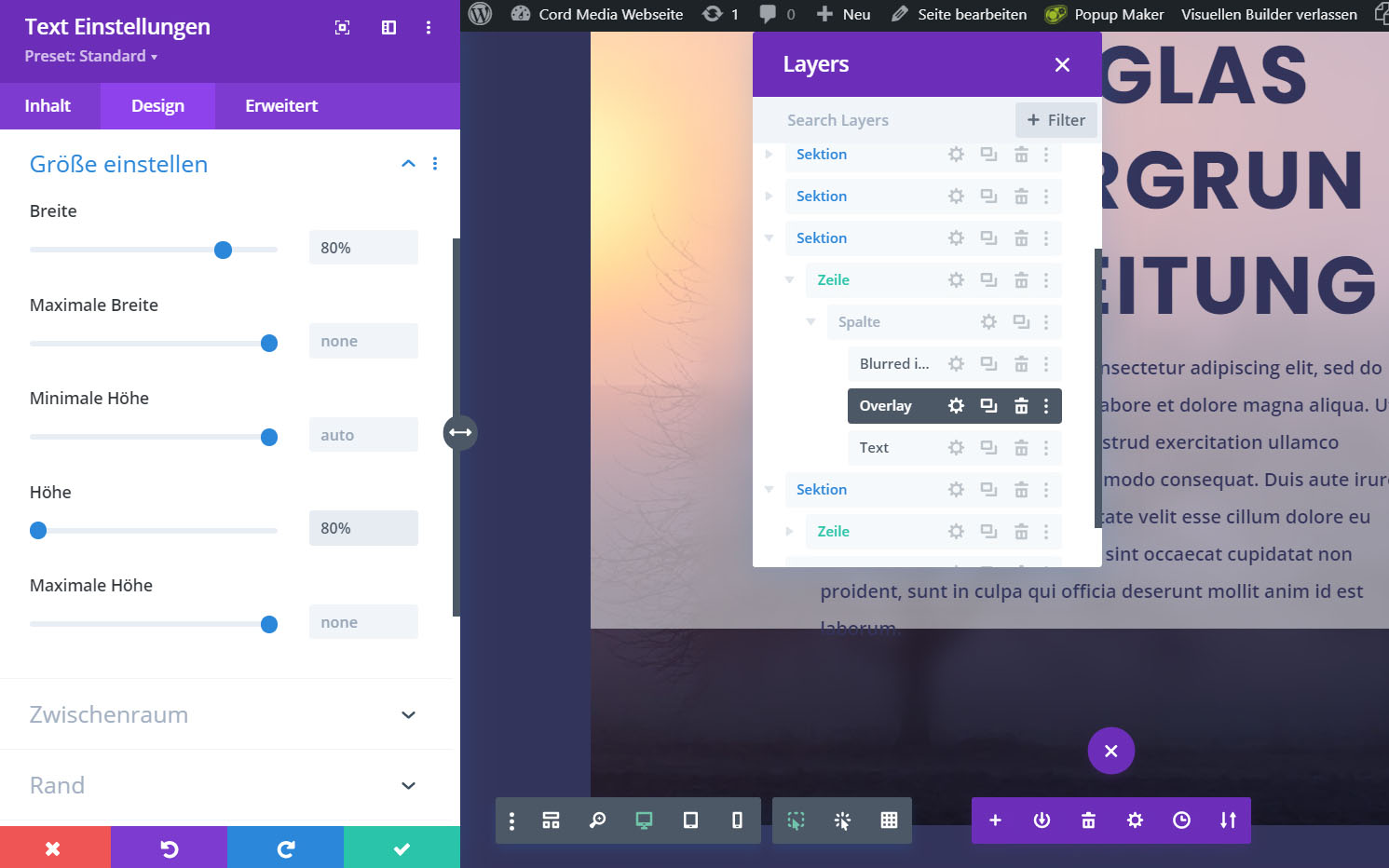
5. Ändere in den Settings für das Modul „blurred image“ unter Größe die Breite und Höhe auf 80% und stelle bei den erweiterten Einstellungen die Arbeitsstelle auf zentriert.
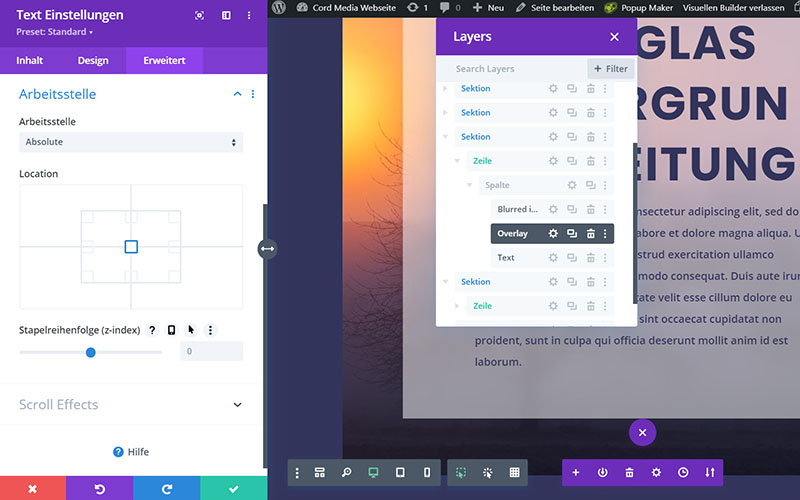
5. Ändere in den Settings für das Modul „overlay image“ unter Größe die Breite und Höhe auf 80% und stelle bei den erweiterten Einstellungen die Arbeitsstelle auf zentriert.