Wenn du deine Website mit dem Divi-Theme gestaltest, hast du Zugriff auf eine Vielzahl von Anpassungsmöglichkeiten, um deine Website einzigartig und funktional zu machen. Eines der Features, das Divi so beliebt macht, ist die Möglichkeit, Mega-Menüs zu erstellen. Diese sind besonders nützlich für Websites mit umfangreichen Navigationsoptionen. Standardmäßig unterstützt Divi bis zu 4 Spalten in einem Mega-Menü. Aber was, wenn du mehr benötigst?
In diesem Beitrag zeige ich dir, wie du dein Divi-Mega-Menü auf 5, 6, 7 oder sogar 8 Spalten erweitern kannst.
Wichtig: Unterschied zwischen Standard-Menü und Menü-Modul
Bevor wir in die Details gehen, ist es wichtig zu erwähnen, dass die folgenden CSS-Anpassungen für das Divi Standard-Menü gelten. Wenn du das Divi Menü-Modul verwendest, musst du eine spezifische ID für dein Menü-Modul vergeben und den CSS-Code entsprechend anpassen, um die gleichen Ergebnisse zu erzielen.
Das Mega-Menu in Divi aktivieren
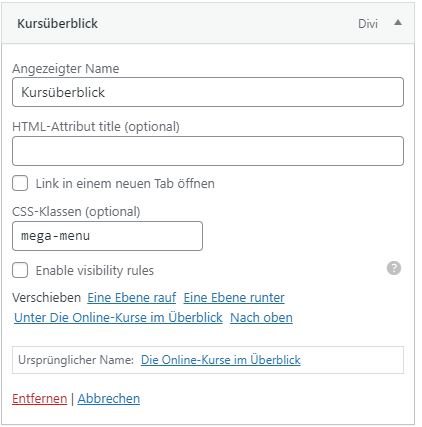
Zunächst mit du einem Menü in Divi die Klasse ‚mega-menu‘ zuweisen:

Bevor wir weitermachen, ist es wichtig zu verstehen, dass wir einige CSS-Anpassungen vornehmen werden. Keine Sorge, du musst kein CSS-Experte sein, um diesen Anleitungen zu folgen. Ich werde jeden Schritt einfach und verständlich erklären.
Das CSS kannst du in das Feld ‚Zusätzliches CSS‘ des Customizers schreiben.
Divi Mega-Menu mit 5 Spalten
Um ein Mega-Menü mit 5 Spalten zu erstellen, fügen wir folgenden CSS-Code in das Feld „Zusätzliches CSS“ im Divi Theme Customizer ein:
#top-menu li.mega-menu > ul > li:nth-of-type(5n) {
clear: none;
}
#top-menu li.mega-menu > ul > li:nth-of-type(6n) {
clear: none;
}
#top-menu li.mega-menu > ul > li {
width: 20%;
margin: 0;
}Dieser Code bewirkt, dass jedes Listenelement (li) im Mega-Menü 20% der Gesamtbreite einnimmt, wodurch Platz für 5 Spalten entsteht.
Divi Mega-Menu mit 6 Spalten
Für ein Mega-Menü mit 6 Spalten verwenden wir einen ähnlichen Ansatz, passen jedoch die Breite der Listenelemente an, um 6 Spalten unterzubringen:
#top-menu li.mega-menu > ul > li:nth-of-type(5n) {
clear: none;
}
#top-menu li.mega-menu > ul > li:nth-of-type(7n) {
clear: none;
}
#top-menu li.mega-menu > ul > li {
width: 16%;
margin: 0;
}Durch die Anpassung der Breite auf 16.66% passt nun jede Spalte perfekt in das Menü, um 6 Spalten zu ermöglichen.
Divi Mega-Menu mit 7 oder 8 Spalten
Für 7 oder 8 Spalten folgst du einem ähnlichen Muster, indem du die Breite der li-Elemente entsprechend anpasst:
- 7 Spalten: Setze die Breite auf
14.28%. - 8 Spalten: Setze die Breite auf
12.5%.
Hier sind die entsprechenden CSS-Codes:
7 Spalten
#top-menu li.mega-menu > ul > li:nth-of-type(5n) {
clear: none;
}
#top-menu li.mega-menu > ul > li:nth-of-type(8n) {
clear: none;
}
#top-menu li.mega-menu > ul > li {
width: 14%;
margin: 0;
}
8 Spalten
#top-menu li.mega-menu > ul > li:nth-of-type(5n) {
clear: none;
}
#top-menu li.mega-menu > ul > li:nth-of-type(9n) {
clear: none;
}
#top-menu li.mega-menu > ul > li {
width: 12%;
margin: 0;
}
Anpassung für das Menü-Modul
Wenn du das Menü-Modul verwendest, vergib eine eindeutige ID für das Modul und passe den CSS-Code wie folgt an:
- Gehe zum Menü-Modul-Einstellungen und füge unter „Erweitert“ > „CSS ID & Klassen“ eine eindeutige ID hinzu, z.B.
mein-mega-menu. - Ersetze
#top-menuin den obigen CSS-Codes durch#mein-mega-menu.
Beispiel für ein Menü-Modul mit 5 Spalten:
#mein-mega-menu li.mega-menu > ul > li:nth-of-type(5n), #mein-mega-menu li.mega-menu > ul > li:nth-of-type(6n) {
clear: none;
}
#mein-mega-menu li.mega-menu > ul > li {
width: 20%;
margin: 0;
}
Wiederhole diesen Vorgang mit den entsprechenden Anpassungen für 6, 7 oder 8 Spalten, basierend auf deinen Bedürfnissen.
Mit diesen einfachen CSS-Anpassungen kannst du die Anzahl der Spalten in deinem Divi-Mega-Menü erhöhen und so deine Website-Navigation noch flexibler gestalten. Denke daran, die spezifischen Anpassungen für das Menü-Modul vorzunehmen, wenn du dieses anstelle des Standard-Menüs verwendest. Experimentiere mit den Einstellungen, um das beste Layout für deine Website zu finden. Und denke daran, immer eine Sicherungskopie deiner Website zu machen, bevor du Änderungen vornimmst, um sicherzustellen, dass du problemlos zurückkehren kannst, falls etwas nicht wie erwartet funktioniert.
Viel Spaß beim Anpassen deines Mega-Menüs!